“High-tech”, “stunning” & “visual” – these three words characterize modern trends of Web design the most.
Today, we see new ideas for combining explosive graphics with high-tech. Web designers have to surprise the world with ingenuity. Their task is to implement innovative and extensive functionality without creating visual overload.
Now we will list 12 main web design trends in 2024; most of them are being reflected in today’s website design all over the world.
If you want to create a modern site with minimal investment and want to launch it right away, you definitely should try using professional site builders. Most of them offer a huge selection of quality templates created to match the latest web design tendencies.
One of such progressive website builders, Weblium, offers a huge collection of 200+ professionally created, trending templates, where each template in the corresponding category is created based on an analysis of the world’s top websites of a specific market niche.
Combined with a simple and intuitive editor and advanced design customization options, this will help you easily create your unique website in no time!

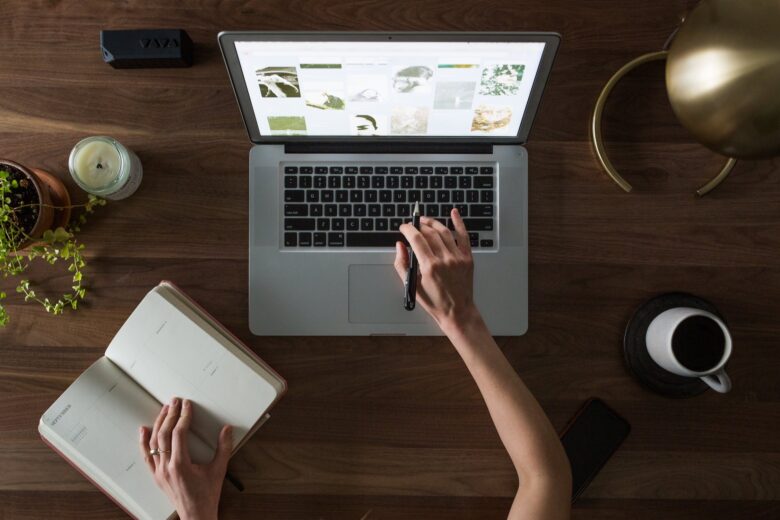
Img source: pexels.com
1. Combining photos with illustrations
Combining photos with 2D hand-drawn illustrations is a new visual aesthetics that become a big trend.
You can either add illustration elements to the photo, or they can complement each other.
The mix of two realities paves the way for creative and marketing ideas!
2. Patterns: from the substrate to interactive
Interesting patterns did not go out of fashion, adding emotionality to the site design.
In addition to using full-screen patterns, designers also use them partly, and this is a very popular trend. Patterns help artists to set accents – or to create the overall atmosphere when creating website templates.
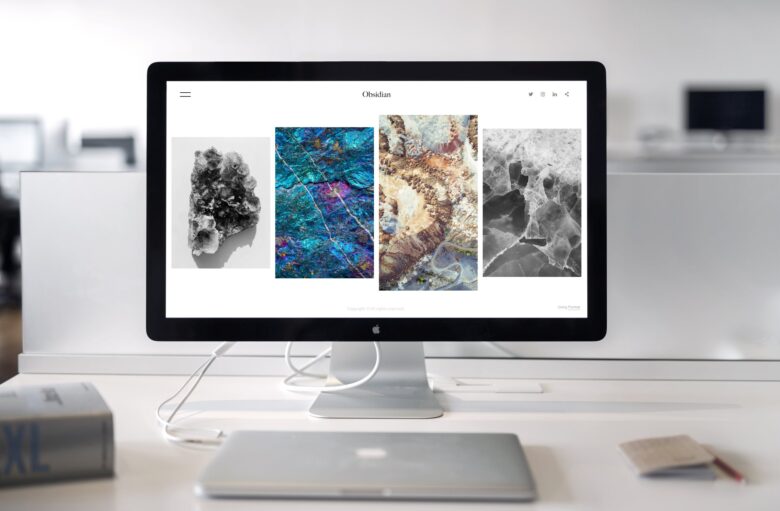
3. Black and white creative designs

Img source: pexels.com
Black and white designs are timeless classics. They are elegant and very effective both for eCommerce websites and creative resources.
The most popular direction is fresh black and white solutions with negative space, large fonts, and line-art elements: such website templates look just amazing!
4. Large fonts and minimalism
Large fonts and large (but not too large!) inscriptions distinguish 2024 template designs.
Large typography with compact concise headlines will match minimalistic design, created for mobile screens. For example, the inscription of a non-standard size will:
- draw attention;
- create an interesting visual deformation;
- strengthen the design, motivating the visitor to take action.
5. Modern retro style
With the appearance of new web technologies and trends, people get all nostalgic about the past.
In the current year, the touches of “retro” in the design of website templates are extremely popular: worn-out, black-and-white and grainy/worn photos, muted retro tones and noisy/dusty textures are on demand.
6. Asymmetric designs

Img source: pexels.com
The idea of asymmetry is to make sites look less “blocky” and have fewer straight edges. Such templates look fresh and unusual.
7. The alliance of art and design
Art illustration is the hottest trend now.
We enjoy a burst of creative fantasies, conceptual ideas, and works of art – from pastel and watercolor paintings to art nouveau and flat graphics with gradients. Website designs are characterized by memorable inconsistencies/strange art with deliberate disproportion, faceless characters, etc.
8. 3D graphics/3D motion effects
3D is becoming a real mainstream in graphic and web design. No other technologies can give you such depth and realism.
Static, animated, and interactive 3D designs are the most popular in 2024.
9. 3D rendering and high realism

Img source: pexels.com
The bewitching “branded” realism in design is a very interesting thing. This is true for eCommerce, promotional sites, home, or one-pagers.
Glare on the surface, dispersion, and many other techniques help to achieve the highest quality of the designs of site templates.
10. Bright and fluorescent colors
Today, web design is becoming bolder and freer. We see increasingly bolder color combinations that will be used strategically to make the design “jump out” of the screen.
The use of saturated colors, in combination with darker and muffled shades, allows you to achieve a neon effect that glows in the dark.
11. Soft shadows and floating elements
This trend also focuses on creating depth in the 2D space of your page.
If you think that the 3D effect is too much for your website, then you should opt for soft shadows and floating elements that can add a bit of depth in the “3D Lite” style. And it’s not just about the graphics. You can also achieve the same effect with texts!
Trying to go beyond the usual framework, designers can add a little more dynamics and depth to their 2D projects, using soft shadows and placing elements on top of each other. This trend is completely opposite to the classic flat design.
12. Ultra-minimalist navigation

Img source: pexels.com
Due to the growing popularity of mobile devices, web design becomes more and more minimalistic. Of course, this trend has affected site navigation. In recent years, navigation of the website templates has become even simpler to fit into very small screens (for example, smartwatches).
User experience greatly benefits from this trend. The less you think about where to find something you need, the more time you can devote to the site’s content.
At the same time, the importance of images is increasing. If there is little text on any page, large images automatically become the center of your composition. However, make sure you use great powerful visuals that really say more than a thousand words!